Por Alejandra Zorrilla y Mariana Viramontes
Para atraer y conservar la atención de un lector es fundamental poner atención en la forma y el fondo de los contenidos que quieres compartir.
La composición gráfica de un documento es información que nuestros ojos captan y el cerebro procesa, casi siempre de manera inconsciente, e influye en la percepción y recepción del mensaje que queremos transmitir.
Para que nuestros documentos sean amigables y trascendentes, existen una serie de reglas, teorías y recomendaciones que nos ayudan a mantener la unidad y consistencia de nuestros documentos, a comprender como funciona la transmisión y percepción de los mensajes visuales, auditivos y kinestésicos y a conocer cómo utilizarlos para darle forma y fondo a un documento.
La psicología de la forma
A principios del siglo XX surgió en Alemania una corriente llamada Psicología de la Gestalt o Psicología de la Forma, que actualmente en una de las teorías de percepción visual mas utilizadas por diseñadores en todo el mundo.
La llamada Ley de la Buena Forma sostiene que la mente del observador adopta las formas más simples posibles para hacer suya la información que se le presenta. (Brigas Hidalgo, 2010)
Una figura que tiene buena forma se relacionan con un destino común y se percibe como una unidad independientes que forma parte de un conjunto.
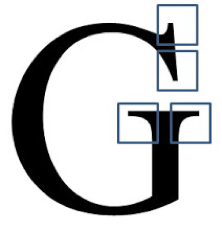
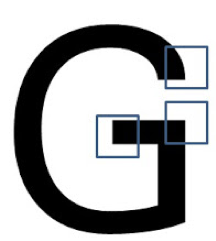
Los siguientes principios de forma y fondo pueden aplicarse a cualquier tipo de imagen:
- Principio de semejanza. Nuestra mente agrupa los elementos similares en una entidad o unidad. La semejanza depende de la forma, el tamaño, el color y otros aspectos visuales de los elementos.
- Principio de proximidad. La mente del observador tiende a agrupar parcial o secuencialmente elementos basándose en la distancia que hay entre ellos.
- Principio de simetría. Las imágenes simétricas son percibidas, en la distancia, como iguales y componentes de un mismo elemento.
- Principio de continuidad. Los detalles que mantienen un patrón o estándar tienden a agruparse juntos, como parte de un modelo. Es decir, percibimos elementos continuos aunque estén interrumpidos entre sí.
- Principio de dirección común. Implica que los elementos que parecen construir un patrón o un flujo en la misma dirección se perciben como una figura.
- Principio de simplicidad. El observador organiza sus campos perceptuales con rasgos simples y regulares.
- Principio de la relación entre figura y fondo. El cerebro no puede interpretar un objeto como figura y fondo al mismo tiempo. Dependiendo de la percepción del objeto será la imagen a observar.
- Principio de igualdad o equivalencia. Cuando coinciden varios elementos de diferentes clases, el cerebro tiende a agrupar los elementos iguales o similares.
- Principio del cerramiento. Las líneas que circundan una superficie son captadas fácilmente como unidad o figura. Las circunferencias, cuadriláteros o triángulos producen el efecto de cerramiento. Esta ley señala el hecho de que las líneas rectas paralelas forman grupos más definidos y estables que los puntos, que delimitan un espacio con menor eficacia.
- Principio de la experiencia. Desde el punto de vista biológico, el sistema nervioso se ha ido formando por el condicionamiento del mundo exterior. Nuestra mente tiende a relacionar lo que observa con experiencias pasadas y elementos ya conocidos.
Con base en estos principios, lo primero que tenemos que hacer en cuanto al manejo de la forma y fondo de un texto, es decidir el espacio en el que trabajaremos: establecer el tamaño de papel, los márgenes, el encabezado y el pie de página.
Lo segundo es decidir el estilo gráfico del documento: el tipo de letra, el interlineado, el estilo de los títulos para los capítulos y apartados, el tipo de esquemas, listas, tablas, gráficos y colores que emplearemos.
Al igual que con el estilo de narrador, el diseño gráfico de un documento dependerá del tipo de lector al que queremos acceder: sus características y necesidades, así como al objetivo que queremos conseguir.
Tanto para establecer la forma como el fondo de un texto podemos seguir especificaciones diferentes, pero es buena idea tener un formato estandarizado que se perfile como firma de la persona u organización que los genera.
En este artículo te compartiremos algunos de los rasgos y características de fondo y forma que utilizamos en Identidad y Desarrollo.
Consejo
El uso de herramientas tecnológicas para procesamiento de textos y gráficos nos permiten ser más eficientes y eficaces.
Elegir herramientas comunes, conocer sus ventajas y alcances, facilita nuestro trabajo.
La principal herramienta tecnológica que se utiliza para redactar los documentos es un procesador de texto. En Identidad y Desarrollo utilizamos Word de Microsoft para los documentos de circulación limitada que se imprimen en impresoras no profesionales.
En caso de material que requiere el uso de imprentas profesionales, primero realizamos los documentos en Word, lo que nos da flexibilidad y facilita el trabajo colaborativo, y posteriormente cuando ya no requieren edición, los migramos a Adobe InDesign para aplicar diseño editorial profesional y entregarlos a la imprenta con las especificaciones necesarias de acuerdo con el tipo de impresión que solicitamos.
Existen diversos tutoriales en línea que puedes consultar para diseñar tus documentos.
El Título
Antes de comenzar a escribir vale la pena establecer un título que funcione como referencia, pero una vez terminado el trabajo, es importante revisarlo y en su caso adaptarlo, pues como diría Mario Benedetti, el título ilumina el texto. Los lectores se acercarán o no a la obra dependiendo del interés que el título les genere.
La mayoría de los autores coinciden en que entre las principales características de un buen título para un documento están: su pertinencia, su brevedad, su capacidad de seducción, su vinculación con el público objetivo.
- Pertinencia. El título debe estar relacionado con el tema del documento. Los lectores buscarán encontrar la promesa que el título haya generado en ellos, por lo que es muy importante ajustarlo al contenido que presenta en lugar de a la intención que pudo haberse tenido al principio. Un título como “Vivencias Clandestinas” requerirá que el lector sea adivino o tenga dones de telepatía para saber que el contenido que encontrará en un documento se relaciona con una guía editorial y no con una historia indiscreta.
- Brevedad. Un título demasiado largo entorpece la visión del lector y su percepción de la obra es menos ágil. Si el asunto del que trata el documento es muy extenso y tienes la impresión de que es necesario explicar su contenido en un título muy largo, busca un título principal conciso y genérico, y utiliza un subtítulo o subtítulos para hacerlo más específico. Por ejemplo, para un documento que presenta el resultado de una investigación sobre las localidades, modalidades, formas de operación y políticas del turismo cultural en México, nosotros utilizamos un título como: El tiempo y el espacio de los viajes culturales.
- Capacidad de seducción. La curiosidad es uno de los atributos que mejor logra atrapar a un lector, genera apetito por saber y abre su mente para explorar un tema. El punto de la seducción está en llegar tanto al intelecto como a las emociones del lector, creando una impresión en su memoria visual, auditiva y kinestésica. Títulos como “Safari de la Estrategia” de Henry Mintzberg, o “El Arte de la Guerra” de Zun Tzu, son buenos ejemplos de libros estratégicos.
- Vinculación con el público objetivo. Diferentes grupos demográficos o sociográficos tienen distintos estilos, gustos, necesidades, contextos y formas de percibir la realidad. Asegura que el título del documento sea comprensible y seductor para tu principal grupo de interés.
No hay una ciencia exacta para seleccionar un buen título, pero para facilitar la tarea puedes explorar la forma y fondo de tu texto, ponerte en los zapatos del lector, buscar inspiración en los demás y hacer una lista con las ideas que se te ocurran.
- Usa tu documento. A veces el título puede está escondido dentro de la obra. Puede ser un fragmento sugerente que defina el tema general del texto, puede estar escondido en las palabras de algún experto que citemos, o alguna frase que nos haya gustado mucho. Usa la información que tienes y moldéala a tu beneficio.
- Ponte en los zapatos del lector. Procura ver tu documento desde los ojos del lector, respira hondo e intenta distanciarte todo lo que puedas del texto. Imagina al lector contándole a un amigo lo que está leyendo y al amigo interesado en saber más sobre el tema. Le respuesta podría ser el título que buscas para tu documento.
- Busca inspiración en los demás. Averigua títulos de textos que ya existan y decide qué estilo es el que mas te gusta. También puedes armarte con herramientas del lenguaje.
- Enlista. Haz una lista con todos los títulos que se te ocurran. Incluye frases o palabras que creas que contienen la esencia en la forma y fondo del texto, juegos de palabras o pequeñas rimas. No importa si no todos son buenos pues al final sólo usarás uno.
El espacio de trabajo
Si queremos establecer el espacio de trabajo afecta el diseño del documento final, y tener que volver a acomodar el contenido cuando no lo hicimos con precisión al principio, representa una pérdida de recursos valiosos durante el proceso, particularmente en las últimas etapas cuando todo suele urgir y el mundo se convierte en una carrera.
Tamaño de papel
Utilizar un tamaño de papel estándar ayuda a que nuestro producto final sea más eficiente y rentable. Si elegimos un tamaño no estandarizado es posible que el impresor nos cobre más por el corte, además de que desperdiciamos papel con todo lo que esto implica para el medio ambiente.
En Identidad y Desarrollo utilizamos principalmente dos tamaños de papel, y los podemos configurar en cualquier plataforma de redacción (Word, Power Point, Open Office, etc.). De esta manera, podemos imprimir muestras en impresoras comunes de casa u oficina.
- El papel tamaño carta es el mas utilizado y accesible para la mayoría de nuestros documentos, propuestas y reportes.
- En el caso de manuales y/o libros utilizamos papel de 5 x 8 pulgadas (12.7 x 20.32 cm), un tamaño estandarizado comúnmente utilizado en el mundo editorial; podemos configurarlos desde cualquier procesador de texto utilizando medidas de impresión estandarizadas encontradas en casi cualquier imprenta, incluyendo Createspace, el sistema de impresión y publicación de Amazon.
Consejo para configurar el tamaño de papel
Word esta preconfigurado para trabajar en tamaño carta, que se presenta como EE.UU Carta o US Letter.
Si decides utilizar otro tamaño de papel, para configurar el archivo en el que trabajarás tu documento, ve al menú Archivo y elige Configurar Página, se desplegará una ventana en la que puedes establecer el tamaño del papel y su orientación. Para trabajar en 5×8 pulgadas u otras alternativas solamente debes seleccionar la opción ofrecida en el mismo menú.
Márgenes
Los márgenes nos sirven para centrar y dar aire al diseño. Para definirlos y garantizar que la forma y fondo de un texto y las imágenes incluidas en un documento no queden cortadas en la impresión, las plataformas de redacción como Word nos ofrecen la opción de ajustarlos.
Para los documentos que se diseñan en tamaño carta, el margen está preestablecido en Word. Suele ser de 1“ (una pulgada) o 2.54 cm, lo que provee suficiente espacio para engargolar o empastar los documentos.
Si nuestros documentos van a ser presentados en forma de libros, utilizamos un margen de 0.25” (un cuarto de pulgada) o 0.64 cm, pues es el margen solicitado por la mayoría de las imprentas.
Consejo para configurar los márgenes
Para establecer los márgenes en Word, utiliza el menú Ver y haz clic en Diseño de impresión. Aparecerá una ventana en la que puedes seleccionar los márgenes predeterminados o personalizarlos.
Una vez establecidos los márgenes, asegura que los encabezados, tablas e imágenes se ubiquen dentro del espacio de impresión.
Referencias
Al configurar el espacio de trabajo, considera las siguientes referencias que ayudarán a los lectores a ubicar dónde están al leer tu documento.
Encabezado y pies de página
El encabezado es el espacio colocado en la parte superior de la página y el pie de página en la parte inferior. Su diseño nos permite incluir información útil de forma y fondo para ubicar al lector, como el nombre del autor u organización responsable, el nombre del documento y/o el capítulo, el número de página o cualquier otra información que consideremos que esté presente en todas las páginas del documento:
- Nombre del documento
El nombre del documento es una referencia importante para el lector y nos ayuda a posicionar el documento en sí. Nosotros preferimos ubicar el nombre del documento en el encabezado del lado izquierdo de las páginas pares.
- Nombre del capítulo
Colocar el nombre de cada capítulo en las páginas que lo conforman ayuda a ubicar al lector en el tema al que se refiere el contenido de cada apartado. Nosotros elegimos situar el nombre del capítulo en el encabezado del lado derecho de las páginas nones.
- Nombre del autor u organización responsable del documento
Incluir el nombre del autor u organización responsable del documento otorga reconocimiento e institucionalidad.
En caso de ser varios autores o instituciones responsables debemos generar una estrategia que nos permita aprovechar el limitado espacio que tenemos disponible. Una manera de hacerlo es listando a los autores en orden alfabético únicamente con apellidos y separados con comas.
Cuando los responsables del documento son varias instituciones se utilizarán, cuando se pueda, siglas, y en caso de no ser posible podemos utilizar el mismo formato agrupándolas en orden alfabético separadas por comas. Si es posible, utilizamos un solo nombre que abarque a todos los actores. Usar fuentes pequeñas puede ser otra solución práctica al problema generado por la falta de espacio, pero nunca debe ser menor a 8 puntos pues se pierde la legibilidad convirtiendo al encabezado en una herramienta inútil.
Es importante pedir permiso por escrito para el uso de logos institucionales que no sean nuestros o públicos y, en su caso, pedir el logo en alta resolución. Esto nos evitará malentendidos y nos ayudará a que la presentación impresa del documento sea de mejor calidad.
- Números de página
Los números de página son siempre un referente que nos permite ubicarnos dentro del documento.
A nosotros nos gusta alinear el número de página con las esquinas inferiores del documento, pegados al borde del margen para tener espacio para otra información. Es importante cuidar que la numeración comience en la primera página, pero no sea visible en las hojas de cortesía y contenido.
Consejos para configurar encabezados y pies de página
Para configurar el encabezado y pie de página ve al menú Ver, selecciona Encabezado y pie de página o dar doble clic sobre el espacio que quieras abrir para modificarlo. Puedes insertar texto o imágenes.
La numeración se configura dando click en Insertar/Números de Página para desplegar una ventana en la que puedes seleccionar el lugar y formato de la numeración. Selecciona “Exterior”. Para que sólo sea visible después del contenido, debes ir al Insertar/Salto/Salto de Sección página siguiente.
Cuerpo del documento
El cuerpo del documento es donde se desarrolla la información y para diseñarlo vale la pena considerar tanto la forma como el fondo para facilitar su lectura y expresar lo que se desea.
La consistencia entre la forma y el fondo tiene un peso muy importante en la experiencia del lector. La consistencia puede tomar numerosas formas de comportamiento que van desde el uso permanente del estilo gráfico hasta la repetición persistente de una afirmación en particular. Es muy importante evitar declaraciones contradictorias y la elaboración de pruebas lógicas, e incluso en la forma en que enmarcamos las ideas (Moscovici, 1985).
Tener consistencia gráfica facilita al lector emprender un proceso de validación del contenido sin distraer su mente en asuntos secundarios, es decir, mantener la forma y fondo de un texto es la clave para crear un documento con sentido.
Salvador Carreño nos recuerda que no es conveniente combinar más de cinco fuentes distintas en un mismo espacio, porque puede generarse confusión en el lector, sobre todo si las fuentes provienen de familias tipográficas distintas.
El uso de negritas, subrayados, cursivas, MAYÚSCULAS, tipografías diferentes u otro tipo de fórmulas para dar énfasis a alguna palabra o párrafo dentro de la forma y fondo de un texto, puede ser una herramienta de doble filo.
Destacar en exceso puede dar como resultado un documento visualmente desordenado, subordinado a los elementos resaltados y sin consistencia. En los documentos de Identidad y Desarrollo procuramos no utilizar énfasis en el cuerpo del texto y utilizamos cursivas solo en las palabras escritas en un idioma diferente al del texto incluyendo latinismos. Ejemplo. Software, in situ, ipso facto, sic.
Es recomendable que el cuerpo de un texto esté organizado en diferentes apartados que permitan al lector. Conoce más sobre cómo funciona la memoria de corto plazo en el artículo sobre los distintos tipos de lectores.
Los apartados que ordenan la forma y el fondo de un texto
Los apartados de un documento le dan estructura y se distinguen por un título que los nombra. Los títulos pueden planearse y replantearse, incrementarse o disminuirse; reescribirse, desaparecer o cambiar de lugar en el transcurso de la redacción del texto. Procura que sean breves, concisos y seductores.
Para redactarlos podemos ser creativos o descriptivos, dependiendo del tono que hayamos elegido, pero siempre es importante que se refiera a lo que vamos a tratar dentro del capítulo o apartado para dar contexto al lector y coherencia en la forma y fondo de un texto.
Algunos autores prefieren escribir todas las palabras del título con letras mayúsculas e incluso ahorrarse las reglas de acentuación. Nosotros preferimos usar las ortografía normal y solo las utilizamos al principio y en los nombres propios; no utilizamos punto final en los títulos y aplicamos una fuente de mayor tamaño o en negritas para los de mayor jerarquía.
Te recomendamos utilizar títulos numerados y secuenciales para facilitar al lector el seguimiento de un documento. Aunque Word te permite elegir otras opciones. Nosotros utilizamos una estructura alfanumérica tradicional que funciona de la siguiente manera:
I. Numero romano. Calibri negrita de 16 puntos
A. Letra mayúscula calibri negrita de 14 puntos
1. Número arábigo calibri negrita de 13 puntos
a. Letra minúscula calibri cursiva de 12 puntos
Consejos para configurar los estilos de texto de los títulos
Para configurar los diferentes estilos en un documento en Word, entra a Estilos en el menú de Ver y aparecerá una ventana con diferentes fuentes preconfiguradas.
Primero configura el estilo Normal, que será el que utilizarás para el cuerpo del documento. Haz clic sobre la flecha o símbolo que aparece del lado derecho del tipo de estilo que quieres configurar. Elige Modificar en la pestaña que se despliega y se abrirá una ventana que te permitirá cambiar el tipo de fuente, tamaño, color y alineación del texto.
Si quieres ser más preciso en tu configuración, haz clic en las flechas que aparecen abajo a la izquierda, donde dice Formato y te dará más opciones.
Después selecciona Título 1 y haz clic en el ícono del lado derecho como hiciste para configurar el estilo normal. Selecciona Modificar y establece el estilo del título de la misma manera que configuraste el texto normal.
Para que los títulos se enumeren secuencialmente de forma automática, haz clic en la flecha del lado izquierdo inferior (donde dice formato), selecciona Numeración y se abrirá otra pantalla.
Elige Esquema Numerado en la parte superior y elige el tipo de numeración que quieras utilizar. Haz lo mismo para Título 2, 3 y 4 y Word reconocerá el número que corresponda en función de su ubicación y se relacionarán con el índice del documento cuando lo insertes.
La tipografía
La tipografía es una de las manifestaciones más sutiles, pero con mayor impacto en la lectura de un documento. Para decidir qué tipografía utilizar, analizamos diversos estudios que se refieren a las ventajas y desventajas de utilizar un estilo y encontramos que existe una gran controversia entre los investigadores.
Concluimos que no hay una receta única, pero para mantener la unidad gráfica de nuestros documentos, es muy importante establecer tanto la fuente tipográfica como el tamaño del renglón, el interlineado y el color.
Definimos fuente tipográfica como el estilo y apariencia de un grupo de caracteres, números y signos que se basa en características visuales comunes, mientras que una familia tipográfica es un conjunto de tipos basado en una misma fuente con algunas variaciones, tales como el grosor, la anchura y otros detalles, pero manteniendo características comunes. Los miembros que integran una familia se parecen entre sí pero tienen rasgos propios.
Cada fuente y familia tipográfica tiene características individuales que las hace únicas, provocan y evocan sensaciones particulares y le da personalidad al texto. Esa personalidad se magnifica cuando utilizamos mas de una fuente tipográfica en un mismo texto, por lo que es importante que nos aseguremos que ésta responda al mensaje que deseamos transmitir.
Las familias tipográficas que mas se utilizan en el mundo editorial son serif, sans serif y script.
Serif
Esta familia tipográfica tiene origen en la Europa medieval, cuando las letras se cincelaban en piedra. Para asegurar que los bordes de las letras fueran rectos los maestros talladores desarrollaron técnicas para destacar líneas cruzadas, creando remates, pequeños patines o pies en los extremos de los caracteres que son conocidos con el nombre de Serif.
Una de las teorías visuales más aceptadas afirma que esta tipografía evoca autoridad, dignidad y firmeza. El Serif, además de funcionar como herramienta de la estética también funge y se le conoce como enlace, pues permite al ojo seguir la línea fácilmente, sobre todo en textos largos.
Algunos estudiosos consideran que este tipo de letra es preferida por personas de más edad y atribuyen esta condición a que su uso fue abrumadoramente popular en las imprentas antiguas, mientras que a partir de la aparición de alternativas digitales, los jóvenes prefieren leer textos escritos con letra sans serif (sin patines).
Moret-Tatay y Perea, publicaron un estudio en 2011, que muestra que los tiempos de lectura de las letras con patines es ligeramente más breve que el de las letras sin patines, pero concluyeron que la diferencia de tiempo de reconocimiento es casi imperceptible y que los lectores tienen preferencias distintas en este ámbito (Moret-Tatay & Perea, 2011).

Sans Serif
Las fuentes Sans Serif, también conocidas como etruscas o de palo seco, nacen en Inglaterra durante el siglo XIX junto con la revolución industrial. Se caracterizan principalmente por la ausencia de patines, la falta de contraste entre trazos gruesos y delgados, vértices rectos y trazos uniformes.
Desde su inicio se asocian a la tipografía comercial y durante mucho tiempo han sido favoritas en el mundo de la mercadotecnia, especialmente en el diseño de etiquetas, embalajes, logotipos, carteles, espectaculares y otras herramientas mercadológicas por su legibilidad y alto nivel de impacto en la memoria.
Estudiosos de la estética editorial consideran que éste tipo de fuentes crean un efecto de modernidad, sobriedad, alegría, seguridad, y neutralidad. A pesar de dificultar levemente la lectura de textos largos, su popularidad aumenta, probablemente porque su diseño minimalista facilita la legibilidad y visualización en pantalla, incluso en tamaños pequeños. Por esto, suelen ser utilizadas en presentaciones o documentos cortos destinados a ser leídos en medios digitales.

Script
Las fuentes conocidas como manuscritas o script imitan el estilo caligráfico utilizado por los monjes copiadores, los grandes creadores de las bibliotecas antiguas que utilizaban plumín ancho. Fue el primer carácter de imprenta usado en Europa. Se caracteriza por líneas curvas y abundantes elementos ornamentales. Actualmente, en el mundo editorial, estas fuentes se utilizan poco, principalmente en títulos o la firma del autor, pues son de difícil legibilidad.

Consejos para escribir utilizando comandos rápidos
Para escribir más rápido utiliza comandos rápidos. Algunos de los más utilizados son:
Cortar y pegar = Control + c y Control + v
Deshacer = Control + z
Imprimir = Control + p
Seleccionar una palabra = dos clics con el mouse.
Seleccionar una oración = presionar la tecla Control y dar un clic con el mouse en la oración.
Seleccionar un párrafo = Tres clics seguidos con el mouse.
Seleccionar el documento completo = Control + e (Control + a en Mac)
Poner el texto seleccionado en negrita = Control + n (Comando + b en Mac)
Poner el texto seleccionado en cursiva = Control + k (Comando + i en Mac)
Subrayar el texto seleccionado = Control + s (Comando + u en Mac)
Cambiar el estilo de un párrafo = Selecciona el texto del párrafo y usa las siguientes teclas:
Aplicar estilo Normal = Control + Shift + A
Aplicar estilo de Título 1 = Control + Shift + 1
Aplicar estilo de Título 3 = Control + Shift + 3
Copiar el estilo de un párrafo: Control + Shift + C sobre el estilo que quieres usar. Control + Shift + V sobre el párrafo que quieras cambiar de estilo.
Cambiar el espaciado o interlineado de un párrafo:
Control + 1 = Espaciado normal.
Control + 2 = Espaciado de dos líneas.
Control + 5 = Espaciado de 1.5 líneas.
Control + 0 = Agregar o quitar espacio de una línea antes del párrafo.
Convertir texto en Mayúsculas o en minúsculas = Shift + F3. Esta función permite alternar entre tres opciones diferentes: Mayúsculas, minúsculas y capitalizar, o sea que la primera letra de cada palabra sea en mayúsculas, por ejemplo:
UN EJEMPLO -> un ejemplo -> Un Ejemplo
Tamaño de los renglones
No existe consenso entre el tamaño ideal de los renglones por parte de los investigadores, aunque en 2002, Bernard y su grupo, encontraron que aunque no existen diferencias significativas en términos de la rapidez en la lectura y comprensión del texto relacionadas con el ancho de renglón, los adultos prefieren renglones de tamaño medio mientras los niños prefieren los renglones cortos (Bernard, Lida, Riley, Hackler, & Janzen, 2002).
Casi nadie prefiere leer los renglones largos, pues obligan a los ojos a realizar un largo recorrido lo que termina cansando la lectura. El espacio que proponen los márgenes normales de Word es de alrededor de 65 caracteres, lo que parece ser el tamaño máximo para diseñar la forma y fondo de un texto presentados en tamaño carta.
El texto justificado o encuadrado, en el que todos los renglones tienen un mismo tamaño para que los dos lados del texto estén alineadas, tiene también ventajas y desventajas. En renglones medianos o largos, un texto justificado se percibe como más ordenado y crea una línea imaginaria entre el texto y los márgenes, aunque parece que la lectura de un texto justificado es un poco más lenta (Negrete, 2013).
En renglones muy cortos la justificación hace necesario separar demasiado algunas palabras lo que dificulta la lectura, y el tema de orden pierde sentido, pues genera líneas paralelas que distraen al lector. En estos casos, particularmente en el uso de tablas, es conveniente justificar el texto a la izquierda.
Interlineado
El interlineado o espacio entre renglón y renglón también tiene un efecto en el lector. Chaparro y sus colegas advirtieron que incorporar cierto interlineado reduce la velocidad de lectura, pero incrementa la comprensión del texto (Chaparro, Baker, Cawn, Spring, & Laurie, 2004). Como muchas cosas de la vida, para lograr algo, hay que sacrificar algo más.
En Identidad y Desarrollo utilizamos tamaño carta con letra Calibri de 12 puntos, justificado, con interlineado de 1.5 y un espacio de 6 puntos entre párrafo y párrafo para la mayoría de nuestros reportes. Desde nuestro punto de vista esta configuración es limpia, fluida y fácil de leer.
Información sinóptica en la forma y fondo de un texto
La información sinóptica presenta las partes principales de un asunto de manera resumida y clara. Tanto en los documentos técnicos como estratégicos, la información sinóptica es un apoyo muy importante, que aporta ligereza y dinamismo a la forma y fondo de un texto, así logramos generar una composición atractiva, ordenada y jerárquica, que permita al lector comprender los elementos clave de un concepto o proceso.
Diseñar gráficas o cuadros sinópticos requiere un proceso de interpretación y traducción del pensamiento para expresarlo en forma visual, valiéndose de elementos técnicos y artísticos, que van desde diagramas de avance o procesos, mapas e íconos hasta fotografías y pinturas que comunican por si mismas un mensaje específico, interactuando con el imaginario simbólico del interlocutor.
Es muy importante que la información gráfica que presentamos en un documento sea congruente con el contexto que apoya para evitar confusiones, describirla en la forma y fondo de un texto con palabras bien elegidas y recordar que una imagen visual se reinterpreta a partir de la concepción simbólica de cada grupo de personas, por lo que puede generar cambios en la percepción de un asunto.
Hay muchos temas relacionados con el diseño gráfico que proporciona información para el lector, los más importantes son el color y la forma.
Listados y tablas
Para los listados puedes configurar el tipo de viñetas y la tabulación de manera que sean consistentes. Nosotros utilizamos generalmente las viñetas que de Word para hacer nuestros documentos compatibles.
- Punto relleno para el primer nivel.
- Punto vacío para el segundo nivel.
Comenzamos las listas con viñetas con mayúscula.
Los listados de artículos o frases cortas de menos de tres palabras que no llevan verbo se escriben sin punto final. Por ejemplo:
- Personas físicas
- Mujeres
- Hombres
- Niños
- Personas morales
- Instituciones gubernamentales
- Sociedades anónimas
- Asociaciones civiles
Las oraciones que llevan verbo se escriben con punto final.
Por ejemplo:
- Desarrollar competencias digitales entre los participantes.
- Contar con la infraestructura y tecnología necesarias.
- Fortalecer las capacidades para administración de servicios.
Para el diseño de este documento, insertamos un una paloma ✓ para indicar que un ejemplo es correcto y una tache ✗ para los ejemplos incorrectos:
✗ Muy mal
✓ Muy bien
Consejo para configurar los listados
Si quieres configurar el estilo, color o tamaño de fuente de una lista con viñetas, selecciona la lista a la que deseas dar formato, da clic en el menú de Inicio, da clic en la flecha que se encuentra a la derecha de las viñetas, selecciona Definir nueva viñeta y aparecerá una ventana en la que puedes elegir el tipo de letra, interlineado y sangría.
Para elegir una viñeta diferente a las predeterminadas, puedes dar clic en viñetas y elegir una de las propuestas que existen en Wingdings o insertar una imagen personalizada previamente diseñada.
Para listas de muchas palabras, preferimos utilizar tablas que faciliten su visualización, ahorren espacio y den fondo y forma de un texto. Por ejemplo, si vamos a listar verbos relacionados con observar:
Palabras relacionadas con observar
| Ver | Reparar | Informar | Resaltar |
| Advertir | Enterarse | Avisar | Explicar |
| Reparar | Prevenir | Descurbir | Notar |
| Reflexionar | Comunicar | Percibir | Indicar |
| Recalcar | Notificar | Percatarse | Proponer |
| Anotar | Enfatizar | Indicar | Señalar |
| Anunciar | Subrayar | Sugerir | Trazar |
| Prevenir | Distinguir | Anotar | Destacar |
| Mirar | Atender | Cumplir | Examinar |
En realidad estas palabras no necesariamente son sinónimos de observar, pero con frecuencia notamos que en los textos estratégicos o técnicos, la palabra observar se utiliza reiteradamente para referirse a cualquiera de estas múltiples opciones, aburriendo un poco a los lectores y sin lograr precisar exactamente lo que se quiere comunicar.
Texto en tablas
Para diseñar las tablas utilizamos las opciones del menú Tablas, que nos permiten darles formato automáticamente. Hay diversas opciones entre las cuales recomendamos las que permiten que cada fila sea de otro tono, lo que facilita la lectura horizontal. Elige un solo formato de tablas para que tu documento sea consistente.
También recomendamos alinear el texto dentro de las tablas hacia la izquierda en lugar de justificarlo para evitar separaciones que dificultan la lectura en textos demasiado cortos.
✗ Texto de tabla justificada
| Ejemplo | Otro ejemplo | |
| ✗ Texto justificado que va de un lado al otro de la celda | Esta es una celda cuya lectura es dificilísima y gráficamente fea. | Este es el ejemplo de una celda inútilmente justificada. |
| ✓ Texto alineado a la derecha | Esta es una celda alineada a la izquierda que nos permite leer mejor. | Este es el ejemplo de una celda alineada a la izquierda. Las palabra se presentan juntas y el espacio queda a la derecha. |
Para tablas que requieren una vista más horizontal que vertical, utilizamos la misma combinación, pero al revés, estableciendo la categoría en el renglón superior de la tabla.
Lista de adverbios
| Tiempo | Lugar | Modo | Cantidad | Afirmación |
| Antes | Aquí | Bien | Poco | Sí |
| Después | Ahí | Mal | Mucho | También |
| Pronto | Allá | Regular | Bastante | Cierto |
| Tarde | Acá | Despacio | Más | Ciertamente |
| Temprano | Arriba | Así | Menos | Efectivamente |
| Todavía | Abajo | Aprisa | Algo | Claro |
| Aún | Cerca | Como | Demasiado | Verdaderamente |
| Ya | Lejos | Adrede | Casi | |
| Ayer | Delante | Peor | Sólo | |
| Hoy | Detrás | Mejor | Solamente | |
| Mañana | Encima | Fielmente | Tan | |
| Siempre | Enfrente | Estupendamente | Tanto | |
| Próximamente | Debajo | Fácilmente | Todo | |
| Anoche | Atrás | Nada | ||
| Enseguida | Aproximadamente | |||
| Ahora | ||||
| Mientras | ||||
| Nunca |
Consejo
Hay tres menús que te ayudan a configurar las tablas:
Uno en el menú principal: Tabla, donde encuentras varias opciones, entre las más útiles y desconocidas está la que te permite centrar el texto de forma horizontal, que encuentras en Propiedades de la Tabla/Celda.
Las otras dos están en menú de Word: En Tablas encuentras opciones predeterminadas y la posibilidad de cambiar el grosor o color de las líneas, y Diseño de Tabla, que te permite insertar o ajustar el tamaño de las filas y columnas, combinar celdas, cambiar la dirección del texto, ordenar las palabras por orden alfabético y otras maravillas. Explora las opciones que te dan estos menús para configurar tus tablas, y elige un estilo consistente.
Títulos en las tablas y gráficos: Elige un mismo estilo para los títulos de las tablas, gráficas o diagramas. Nosotros alineamos al centro todas las figuras y usamos Arial Black de 9 puntos para la palabra que indica el tipo de figura a la que se refiere el título y Arial de 11 puntos en negrita para el título de la figura.
Título de diagrama

El formato de los títulos de las columnas y las filas de una tabla también debe ser consistente para complementar la forma y fondo en un texto.
| País / Mercado | Número de personas | Características |
| Grontia | 500 | Malhumorados Cantan poco pero fuerte |
| Calasque | 400 | Conservadoras Cantan a veces suavemente |
| Paraíso | 300 | Alegres Cantan mucho y bonito |
Consejo
Si queremos configurar los títulos de las tablas o gráficos, ve al menú Ver/Estilos, modifica un título 5, 6 o 7 de la siguiente manera: En el menú Formato, entra a Párrafo y asegura que el párrafo tiene 0 sangría y está alineado al centro. Ve a Numeración, selecciona Número (no Esquema Numerado), selecciona Personalizar, escribe la palabra Tabla, Diagrama, Figura o lo que quieras numerar antes del número que aparece en la celda de arriba.
Imágenes de refuerzo
Cuida que las imágenes que incorporas en un documento no estén pixeleadas.
Normalmente las imágenes provenientes de bancos profesionales tienen resolución de impresión profesional y son aptas para casi cualquier tipo de publicación.
Las imágenes provenientes de buscadores como google imágenes suelen venir en baja resolución, además de no contar con cesión de derechos comerciales, por lo que debemos evitar usarlas.

Consejo
Lo ideal es guardar las imágenes con un mínimo de 180 pixeles por pulgada (dpi).
El color
El color es una parte del espectro lumínico, es energía vibratoria que tiene significados y genera emociones en los observadores. Como todas las cosas que vemos, los colores crean en nuestro cerebro diferentes impresiones y provocan emociones y sensaciones. Pensamos que los colores que utilizamos en la forma y fondo de un texto tienen voz y pueden reforzar una idea o confundir al lector. Es importante que los colores sean de distintas intensidades para crear contrastes y, en caso de que el documento se imprima en blanco y negro, las categorías sean identificables entre sí.
El significado de los colores ha sido estudiada por filósofos, científicos, artistas, psicólogos y mercadólogos. Si te interesa más el tema, puedes consultar las opiniones y descubrimientos de Aristóteles, Leonardo Da Vinci, Isaac Newton, Thomas Young, James Maxwell. Se han creado diversas categorías para comprender mejor los significados de los colores y así lograr que cuando utilicemos los colores se logre el impacto deseado, entre las que destaca la jerarquía de los colores, que de acuerdo con las mezclas que los conforman, los divide en primarios, secundarios y terciarios.
Jerarquía de los colores
| Colores primarios | Colores secundarios | Colores terciarios |
| Son los colores que no se pueden obtener mediante la mezcla de otros. | Son la mezcla de los colores primarios | Son la mezcla de los colores secundarios. |
| Rojo, azul y amarillo | Verde, naranja, violeta | La gama de colores terciarios es muy amplia pues es la mezcla de todas las combinaciones de colores. |
Círculo cromático

El círculo cromático nos permite, entre otras cosas, distinguir los colores análogos, que no aportan suficiente contraste de tono o valor para que se note claramente la diferencia. El mayor contraste se da cuando elegimos tonos que no están directamente enfrentados o muy cerca en el círculo cromático. En los casos en los que el contraste no es suficiente para destacar una silueta sobre el fondo, se pueden añadir perfiles, sombras o texturas siempre y cuando no disturben la legibilidad.
Otra clasificación de colores, los divide en básicos, neutros, fríos y cálidos. Esta clasificación aporta significados que se relacionan con uso y su lugar en la naturaleza.
Clasificación de los colores
| Colores básicos | Colores neutros | Colores fríos | Colores cálidos | |
| ¿Cuáles son? | Negro, blanco, escala de grises | Cafés, marrones, beige, escala en sepia | Azules y sus derivados (verdes, morados, lilas, etc) | Rojos, Amarillos y sus derivados (Naranjas, rosas, etc) |
| ¿Para qué se usan? | Se utilizan principalmente para cuestiones oficiales, gubernamentales o tecnológicas. Se recomiendan para logotipos e imágenes que quieran representar seriedad. La mezcla de blanco sobre fondo negro se utiliza para representar elegancia. | Hacen pensar en Tierra. Se utilizan normalmente para elementos relacionados con madera, tierra, elementos rústicos y rurales. También se utilizan para elementos que hacen pensar en antigüedad o cosas viejas | Son colores que, nos hacen pensar en frío y frescura. Provocan tranquilidad y relajación. Se utilizan para cosas relacionadas con el agua, el hielo o el viento. El verde se utiliza para hacer alusión a la naturaleza. | Nos hacen pensar en calor. Visualmente crean mucho estímulo en el cerebro. Se utilizan para hacer alusión al fuego, al sol y al calor. Se recomienda su uso para elementos relacionados con la comida o el hogar. |
| ¿Cuándo NO se deben usar? | No se deben utilizar para elementos relacionados con la juventud, la diversión, la niñez, la naturaleza. | Son colores neutrales por lo que se pueden utilizar para cualquier tipo de elemento. | No se deben utilizar para elementos relacionados con calor. En negocios relacionados con la alimentación, se recomienda que solamente se utilice para bebidas. | No se deben utilizar para documentos oficiales, relacionados con frío, frescura, agua, descanso o relajación. El amarillo nunca se debe usar para texto. |
Aunque no existe un consenso absoluto sobre los significados de los colores, aquí planteamos los más comunes para que cada quién pueda decidir cuáles convienen más a su lugar de acuerdo con su personalidad esencial.
| Color | Significado | Aportación |
| Blanco | Pureza, inocencia, optimismo | Lipieza y purificación |
| Lavanda | Equilibrio | Sanación espiritual |
| Plata | Paz, tenacidad | Curación física |
| Gris | Estabilidad | Creatividad y éxito |
| Amarillo | Inteligencia, innovación | Estimulación mental, activación |
| Dorado | Fortaleza, riqueza | Prosperidad, poder |
| Naranja | Energía | Tibieza y potencia |
| Rojo | Poder, pasión y fuerza | Intensifica el metabolismo |
| Púrpura | Serenidad, realeza | Tranquilidad |
| Azul | Verdad, seguridad | Certeza |
| Verde | Ecuanimidad, equilibrio | Revitaliza |
| Negro | Silencio, poder, elegancia | Paz, silencio |
| Marrón | Tierra, cercanía | Calidez, tibieza |
| Rosado | Femenidad | Inocencia |
Puedes jugar con estos colores para que sirvan de la manera mas eficiente posible a la información que buscas plasmar, pero no olvides mantener unidad en todos los gráficos que incluyas en la forma y fondo de un documento.
Consejo
Para insertar el índice del documento ve a Insertar/Índice y tablas. Se va a desplegar una nueva ventana en la que te recomendamos seleccionar Tabla de Contenido en la parte superior, selecciona cuantos niveles de título quieres que aparezcan en el contenido en el campo Mostrar Niveles.
Para actualizar el contenido coloca el cursor sobre el contenido, haz clic derecho y selecciona Actualizar campos.
Si queremos insertar el índice de tablas ve a Insertar/Índice y tablas. Cuando se despliegue la ventana de Tabla de Contenido, selecciona Opciones, borra las opciones de los títulos que insertaste en el contenido general del documento y pon un número 1 en el número de título que estableciste para Tablas. Te va a preguntar si reemplaza la tabla de contenido. Dile que no.
Haz lo mismo para insertar el índice de diagramas, borrando la opción anterior y poniendo un número 1 en el número de título que estableciste para diagramas. Recordemos que Word es un procesador de texto. Las herramientas de paletas de color principalmente se utilizan para cambiar los tonos del texto, fondo de éste o a las tablas y diagramas.
Cambiar el color del texto: En la barra de herramientas ubicada en la parte superior de la pantalla, en el apartado Home, está configurada de manera automática la herramienta de color de texto. El ícono aparece como una A con una franja de color debajo.
Para cambiar el color del fondo: También encontramos el ícono en la barra de herramientas, normalmente junto al ícono para cambiar el color del texto. La imagen con la que lo identificamos son las letras ABC en mayúscula, aparentemente seleccionadas por el cursor y con una franja de color debajo.
Las tablas y diagramas preestablecidos de Word ofrecen diferentes colores. Puedes usar la que mas te guste, pero no olvides mantener unidad en la forma y fondo del texto y guiarte por la psicología del color que acabamos de ver para que tu mensaje tenga el impacto y efecto que deseas. Puedes elegir colores diferentes a los preestablecidos en la sección de la barra de herramientas superior llamada Table Layout. A la derecha de las opciones de tablas y colores preestablecidos encontramos las opciones de shading y lines (sombrado y líneas). La primera te permitirá cambiar el color de relleno de la tabla, el segundo el de las líneas, así como su grosor y estilo.
Figuras geométricas
La geometría estudia la extensión, la forma de medirla, las relaciones entre puntos, líneas, ángulos, planos y figuras, y la manera cómo se miden. Geometría significa literalmente «medida o medición de la tierra» y ha sido una herramienta estrechamente ligada con todo los hecho o medido por el hombre la antigüedad. Al principio estaba ligada con la magia, porque la magia, la ciencia y la religión eran un todo inseparable. La armonía de las formas se comprendía y relacionaba con el plan divino que cimienta al cosmos y se refleja en el mundo físico, mental y emocional de las personas.
Para comenzar, sabemos que los diferentes tipos de líneas que utilizamos para crear figuras, generan diferentes sensaciones en la mayoría de las personas:
- Las líneas verticales producen una sensación de vida y sugieren cierta situación de inquietud y de vigilancia.
- Las líneas horizontales ocasionan una sensación de paz, de quietud, de serenidad y a veces de muerte.
- Las líneas diagonales provocan una sensación de dinamismo, de movimiento, de agitación y de peligro.
- Las líneas curvas causan una sensación de dinamismo, de movimiento, de agitación y de sensualidad.
Por otra parte, a cada forma geométrica se le confieren significados simbólicos y psicológicos e incluso se les estudia como vehículos para transmitir ideas y conceptos. Las formas más generales del diseño se relacionan con los principios básicos de verticalidad, horizontalidad, centro e inclinación y son el círculo, el triángulo, el cuadrado y el rectángulo.
- Círculo: Se relaciona con la protección, la totalidad, la infinitud, la calidez y el cerramiento. Es una forma visible en la naturaleza de forma cotidiana en los discos del sol y la luna, en los ojos, en las formas de animales y plantas y en las estructuras geológicas. El círculo ha sido utilizado como símbolo de la eternidad y la unidad.
- Triángulo: Se le asocian significados de acción, conflicto y tensión. Si lo presentamos apoyado en su base tiene un sentido de estabilidad e inmovilidad; pero apoyado en uno de sus ángulos dará la sensación de desequilibrio y dinamismo aunque puede tener sentido de verticalidad siempre que lo representemos apoyado en su base. Es un antiguo signo relacionado con la sabiduría, la fertilidad y la creatividad.
- Cuadrado: Se asocia a ideas de estabilidad, permanencia, rectitud, esmero y equilibrio. Puede ser dividido en cuatro cuadrados formando automáticamente una cruz que define su centro, lo que se relaciona con el ombligo del mundo o el origen de las cosas terrenales.
- Rectángulo: Se asocia con la estabilidad, la quietud y la seguridad. Suele representa una base sólida. En el mundo del arte y el diseño se ha utilizado el rectángulo áureo o doble cuadrado como punto de partida en la proporción.
Las figuras en el espacio
Cuando diseñamos la forma y fondo de un texto en el que incluimos imágenes, debemos considerar que los gráficos, la mancha tipográfica y el aire son elementos visuales que integran un todo, y la forma en la que acomodamos y tratamos los elementos crea efectos en el lector, por lo que debemos darles la atención que merecen.
La manera en la que percibimos las imágenes, especialmente en la forma y fondo de un texto, está íntimamente con la forma en la que leemos. Los ojos recorren el espacio en zigzag de izquierda a derecha y de arriba abajo.
Cuando colocamos un gráfico en la parte superior izquierda de un documento debe de ser cautivadora, pero ligera. De lo contrario es posible que la información que le sigue no resulte memorable pues el lector seguirá digiriendo la información visual que le hemos dado como introducción.
Cuando centramos un elemento, la atención del observador se va directamente hacia ella dándole un lugar preferencial en la jerarquía de los componentes del documento, especialmente si la enmarcamos en bordes o aire.
Una imagen colocada abajo y a la derecha suele tener mucho peso. Suele tener un efecto contundente pues es lo último que el observador percibe en el espacio y tiende a quedarse grabada en la memoria.
Comprender el efecto del aire y la simetría ayudan al trabajar con gráficos en la forma y fondo de un texto.
Aire: En el diseño gráfico y artes pictóricas se le llama aire al espacio vacío que se deja entre los objetos principales que aparecen en una imagen y los límites del encuadre. La cantidad de aire, su posición, orientación, etc. crea efectos específicos en el cerebro, y a lo largo de la historia se le han otorgados diferentes significados y atribuido simbolismos. Lo mismo sucede con la posición que tienen las figuras en el espacio de trabajo.
Simetría: La simetría se produce cuando en un encuadre aparece repetido un elemento de manera que uno de ellos parece el reflejo del otro en un espejo.
- Las composiciones muy simétricas resultan agradables, dan una sensación de estabilidad, pero pueden resultar monótonas.
- Las composiciones asimétricas son más dinámicas, producen una sensación de inestabilidad, movimiento y pueden generar más tensión dramática.
Los bordes son líneas que nos sirven para delimitar la información y crear contrastes en los gráficos. Son una herramienta secundaria y para evitar que roben la atención del lector es mejor utilizar líneas delgadas.
Para mantener el orden y la unidad gráfica en la forma y fondo de un texto, procuramos que todos los gráficos vayan centrados y tengan los mismo márgenes, es decir, que midan lo mismo longitudinalmente, y usamos líneas del tamaño preestablecido (1 punto) del mismo color que el cuadro o la imagen y un tono mas arriba.
Consejo
Puedes utilizar SmartArt para diseñar los diagramas de tu documento. Estudia las opciones de lista, proceso, ciclo, jerarquía, relación e imagen para conocer lo que ofrece esta alternativa, pero si no se adaptan a lo que quieres, te recomendamos llévalas a Power Point y editarlas copiando cada figura fuera del esquema que propone SmartArt para colocarlas de acuerdo con tus ideas.
Para pasarlos a Word selecciona todos los elementos del gráfico, cópialas y pégalas en el mismo Power Point como pdf utilizando el menú Edición/Pegado Especial para tener mejor resolución.
Para pasarlos a Word selecciona todos los elementos del gráfico, cópialas y pégalas en el mismo Power Point como pdf utilizando el menú Edición/Pegado Especial para tener mejor resolución.
Índice o contenido
El índice o contenido es el mapa de ruta que nos permite navegar un documento y ubicarnos en su interior.
Si configuraste los títulos desde Estilos, Word los reconocerá para crear un índice e insertarlo al principio o al final del documento. Lo mejor de esta función es que te permite vincularte directamente a donde se encuentra cada título de manera que puedes revisar la consistencia y navegar por el documento sin tener que recorrerlo todo para ubicarte en una sección específica.
Solo tienes que colocar el cursor sobre el número de página que se muestra del lado derecho y dar un clic sobre él para ir automáticamente al capitulo o apartado que hayas seleccionado.
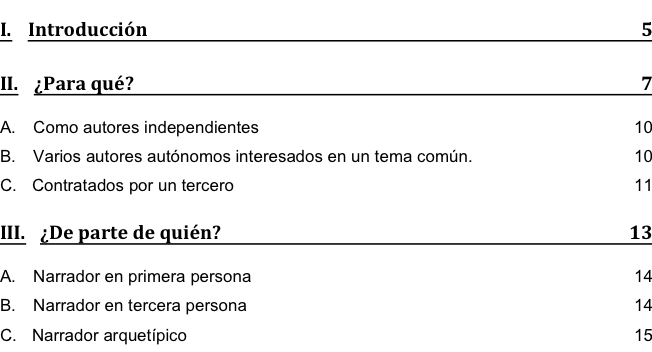
Nosotros utilizamos el estilo Moderno que se encuentra en Tabla de Contenido, pero con minúsculas. Cuando estamos trabajando el documento, insertamos cuatro niveles de títulos para navegar con más facilidad e identificar detalles de orden y consistencia entre los apartados, pero al terminar el documento, lo cambiamos por un índice de dos niveles de títulos para facilitar su lectura.
Estilo de Contenido Moderno con minúsculas

Consejo para crear e insertar el índice o contenido del documento
Si deseas insertar el índice del documento ve al menú Insertar/Índice y tablas. Se va a desplegar una nueva ventana en la que te recomendamos seleccionar Tabla de Contenido en la parte superior, selecciona cuantos niveles de título quieres que aparezcan en el contenido en el campo Mostrar Niveles.
Para actualizar el contenido coloca el cursor sobre el contenido, haz clic derecho y selecciona Actualizar campos.
Para insertar el índice de tablas ve a Insertar/Índice y tablas. Cuando se despliegue la ventana de Tabla de Contenido, selecciona Opciones, borra las opciones de los títulos que insertaste en el contenido general del documento y pon un número 1 en el número de título que estableciste para Tablas. Te va a preguntar si reemplaza la tabla de contenido. Dile que no. Haz lo mismo para insertar el índice de diagramas, borrando la opción anterior y poniendo un número 1 en el número de título que estableciste para diagramas.
La Portada
Nunca tenemos una segunda oportunidad para hacer una primera impresión. En general la portada es lo primero que se presenta y lo último que se diseña. La portada es la cara del proyecto, el apretón de manos, la sonrisa de bienvenida.
En la portada se debe incluir el título que define la forma y fondo de un texto. Debe ser original, sugerente y breve, además de congruente con su contenido. En caso de ser necesario, se puede agregar un subtítulo que ayude a precisar los contenidos del documento.
La fecha de publicación es muy importante como referencia. Puede estar en la portada o en la página de información general.

Si nuestros documentos son en formato de libro, lo mejor es diseñar la portada en un programa adecuado para ello, como puede ser Illustrator de Adobe, o Corel DRAW. Existen otros programas y plataformas en línea que te pueden ayudar a diseñar tu portada. Elige el que mas te acomode, pero no olvides incluir todos los elementos necesarios y cuidar siempre la calidad.
Cuando mandamos a imprimir un libro, la portada se envía como un solo documento, normalmente en PDF, que incluye la portada, contraportada y canto. La tapa frontal debe de ir a la derecha, separada de la tapa posterior por el canto. La medida de cada tapa debe ser igual que la de las hojas impresas, que en Identidad y Desarrollo es de 5×8 pulgadas. El grosor del canto responderá al número de páginas y al grosor del papel. Para calcular esta medida podemos usar la siguiente fórmula:
0.0025 x número de página
El resultado es la medida (en pulgadas) que el canto deberá tener de grosor, basado en calibres estandarizados de papel bond, pero lo mas recomendable es preguntar al impresor cuál es el calibre del papel que utilizan para que el encuadernado quede perfecto.
En la portada, al igual que con los documentos impresos, es importante incluir el título y el nombre del (os) autor (es) o institución responsable. Es recomendable también que incluya alguna imagen seductora que se relacione con la forma y fondo del texto e invite a los lectores. Ésta debe de estar en calidad de impresión profesional, que es de mínimo 300 dpi (pixeles por pulgada).
En la contraportada se debe incluir un resumen general sobre el tema del documento, así como la información comercial de los actores responsables, como logotipos, rúbricas, códigos de barras, etc.
El canto puede contener el título del libro y el nombre del autor, siempre y cuando el libro tenga un mínimo de cien páginas, de lo contrario el texto será ilegible.

Consejo
En el menú de Elementos de documento, encuentras la opción Portada del lado izquierdo, das clic en la flecha y aparecen diversas opciones que puedes insertar al principio del documento.
Esto es cómodo y útil pues el programa reconoce la página seleccionada como portada y no incluye números de página ni cabeceras.
Este artículo fue escrito en colaboración con Idunn Editoriales






Comenta con facebook